Over the last few years, many customers have asked us to update our current public dashboards with new features so they can more effectively communicate what is happening with their checks to external customers or internal users. We’ve taken that input to heart, and we’re pleased to announce the availability of redesigned dashboards for Checkly.
Updated Dashboards
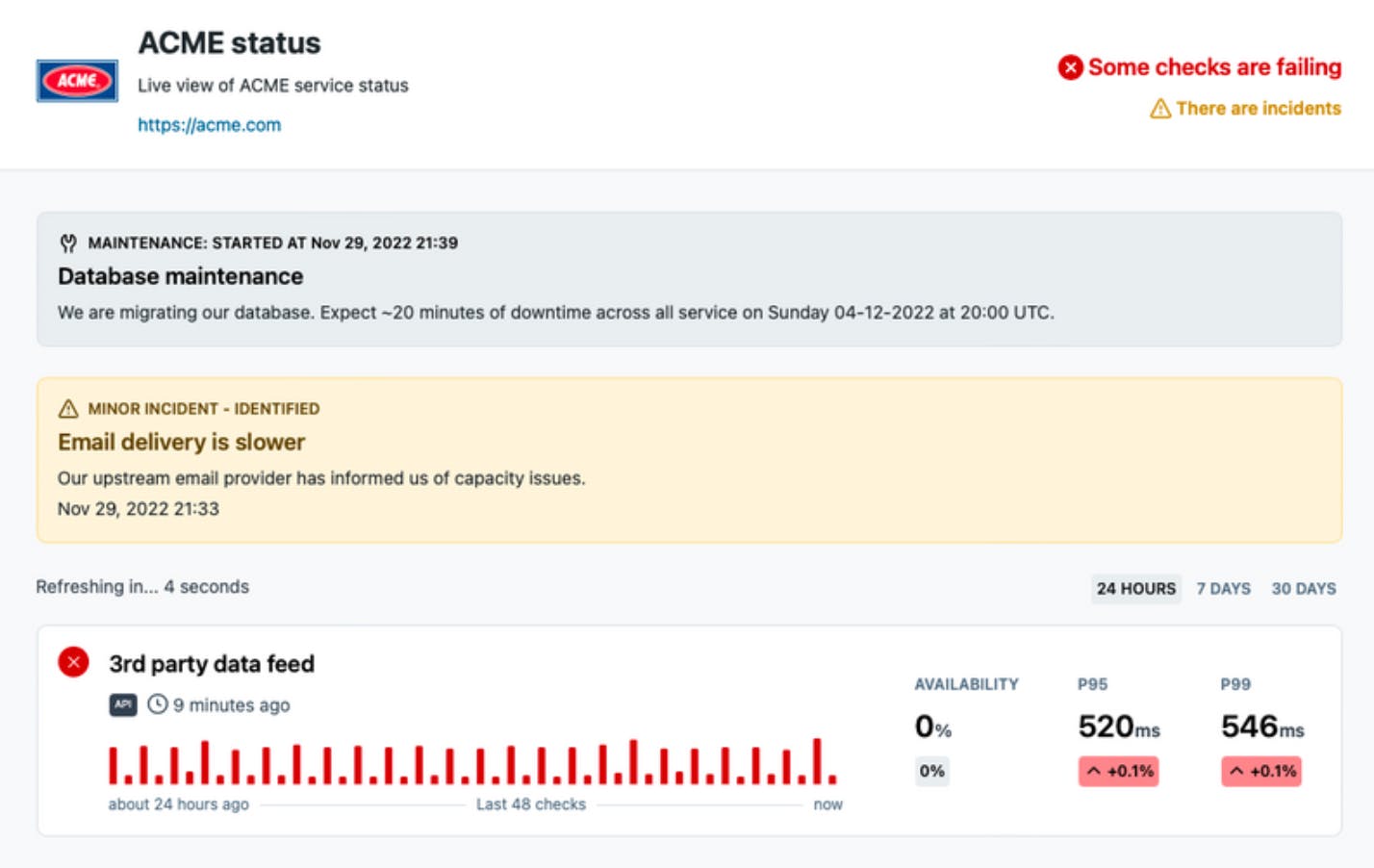
This release includes a new dashboard design that not only allows users to see more data in a clearer and more easily-digestible way, but lets them check their dashboards from any device at any time. No more desktop limitations!
Users can also see how their checks behave over longer time ranges. We included 24 hours, 7 days, and 30 days, with deltas to let them know how metrics change over time.
Dashboards: Designed from the Outset with Performance and Accessibility in Mind
Even better news: Our new dashboard design and more displayed data didn’t compromise performance, as our public dashboards now load even faster than before. We’ve made some infrastructure changes behind the scenes that help make dashboard generation ever faster and more reliable.
To accomplish the improvements mentioned above, we built the new dashboards on NuxtJS 3 and leveraged NuxtJS Universal Rendering capabilities. We host the new dashboard on Vercel, and use the Vercel Domains API to properly handle custom domains. (Incidentally, Vercel provides a fast, simple, and ready-made SSL solution that we used here.) Finally, we decoupled traffic from our main domain and decided to enable a new domain (checkly-dashboards.com) just for our new dashboards. Note that our old domain will also remain functional until Feb 1st, 2023.
We redesigned our new dashboards from the ground-up—learning from our years of experience with monitoring dashboards—with an eye towards improving performance and making them more accessible.
In terms of improved performance, our old dashboards were part of the primary Checkly application. We decided to decouple them with this update, so dashboards now run as a separate application and use a separate domain. That made them smaller and faster, and also removed a lot of things that create overhead and can translate into slow page performance. For example, our new dashboards no longer need a lot of the third-party integrations that the main Checkly app requires to function, so they are lighter and more performant as a result of those changes.
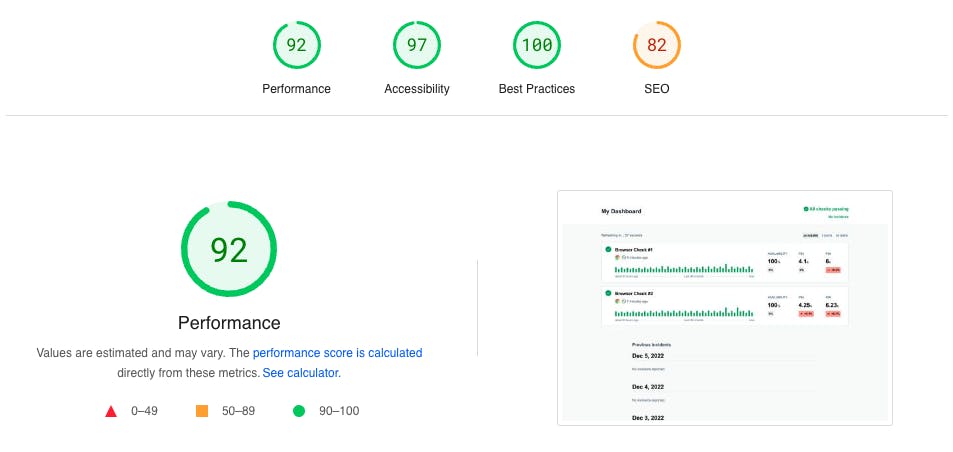
On the accessibility front, we decided to make our new dashboards accessible from the outset of the project. Our new dashboard has improved visible color contrast, clear hover states, and aria-label + alt attributes on page elements.
All of these aforementioned performance and accessibility changes helped our new dashboard to jump from a 67 accessibility score in Google Lighthouse to 97. Granted, we can’t guarantee that you’ll see exactly the same results we did—depending on what region you're in, and how many checks you have running on your dashboards, for example—but we think you’ll be pleased with the results. We’re continually working to improve the performance and accessibility of Checkly, so look for more updates in the future.
You can read more about the updated dashboards in the docs.
How to use the new dashboards:
- Go to https://app.checklyhq.com/settings/account/labs
- Enable New Public Dashboards
- Go to /dashes and start creating dashboards
Incident Management
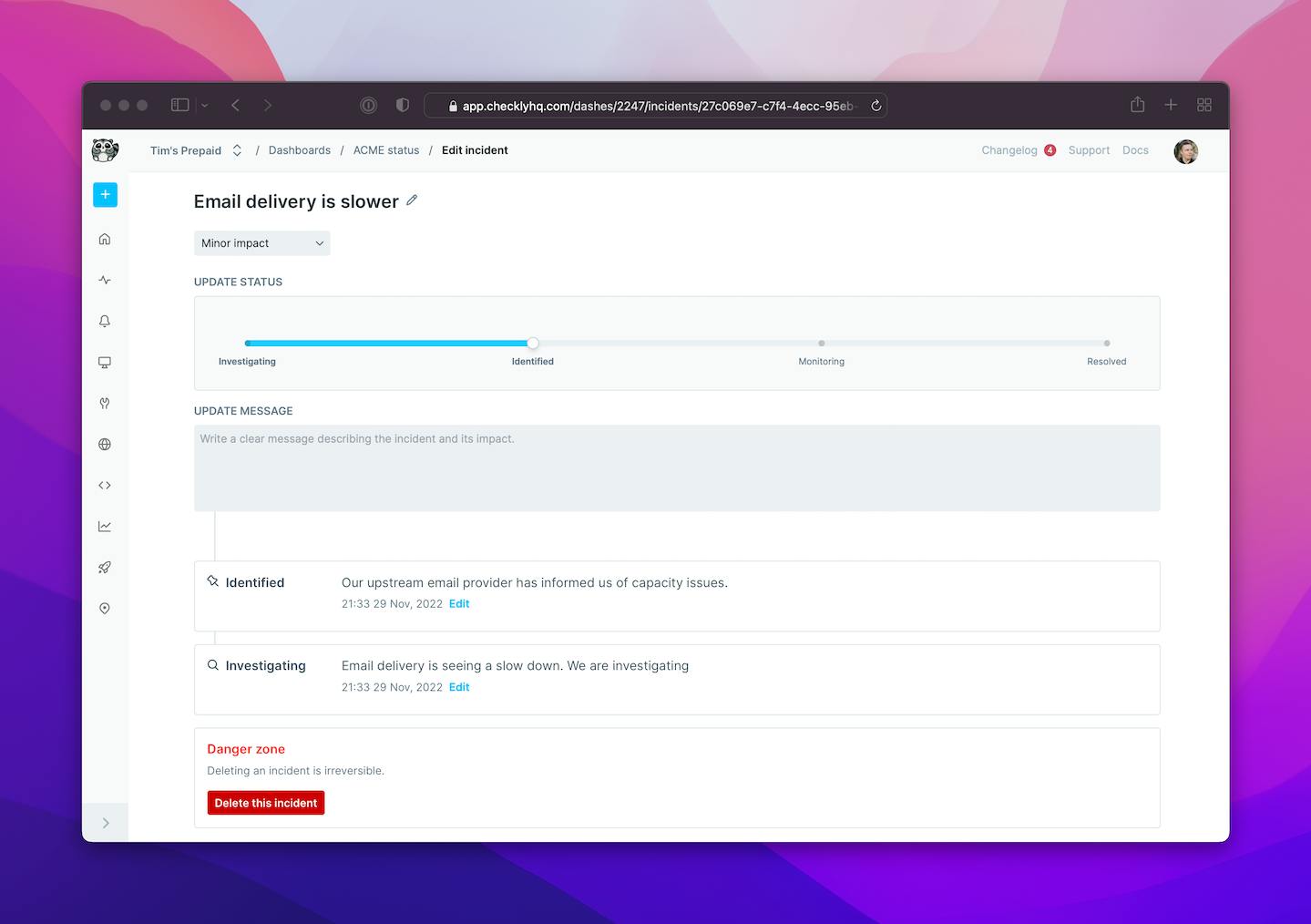
In conjunction with our redesigned dashboards, we also added additional incident management functionality to help you make the most out of those dashboards. Our revised incident management approach—which is available for paid plans only—allows you to communicate scheduled maintenance notices and alert developers to minor and major incidents. This new capability allows you to walk users through the steps needed until the incident is resolved, all while keeping you and other key stakeholders updated.
How to use incident management:
(Only for paid plans)
- Go to edit dashboard screen
- Enable incidents on your dashboard
- Start creating incidents from your dashboard overview screen
You can also read more information about the new incident management feature in the docs.
As always, we love to hear feedback and input from our customers. Please follow us on Twitter (@checklyHQ) or join the Checkly Slack Community to let us know what you think about this latest release. You can also reach out to me directly on Twitter (@pilisuagi) if you have any questions.