Start monitoring your API endpoints and your vital site transactions.
Synthetic monitoring reinvented for engineering teams to take control of application reliability
Continuously monitor your website for faster detection of downtime, reduced performance, or functional correctness - right from your IDE. With Checkly, you can quickly configure your entire monitoring workflow, from uptime to end-to-end tests, to alert configurations and dashboards, using Playwright, Terraform, or our CLI.
import { expect, test } from "@playwright/test"
test(
"wait for an element to become visible",
async ({ page }) => {
await page.goto("https://www.checklyhq.com/")
const mainHeadline = page.locator("#landing h1")
await expect(mainHeadline).toBeVisible()
await page.screenshot({ path: "screenshot.jpg" })
}
)
Trusted By Engineering Teams At

Get alerted to downtimes instantly
Run monitors with high-frequency intervals at extreme scale using monitoring as code configured to alert the right teams with the right data.
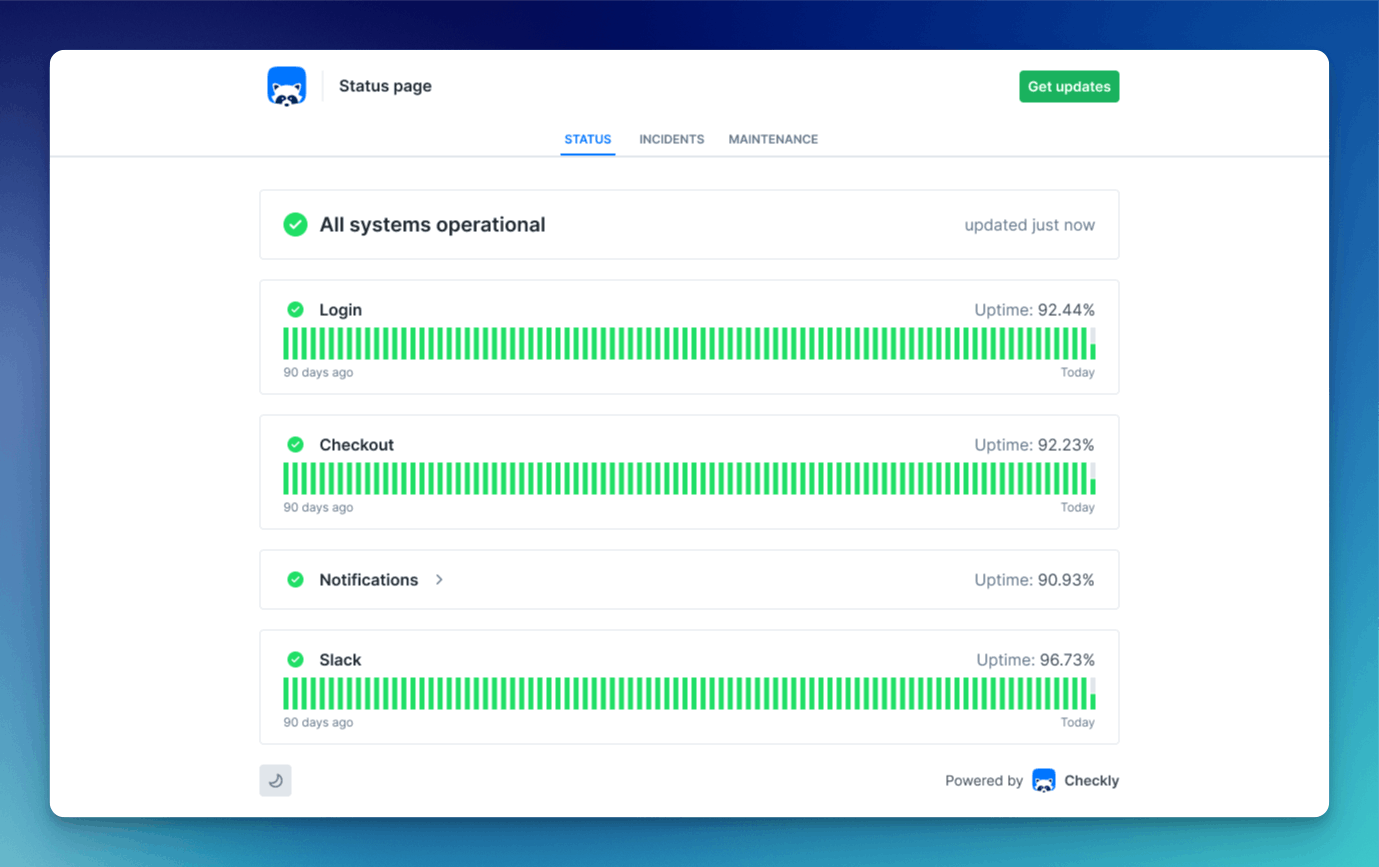
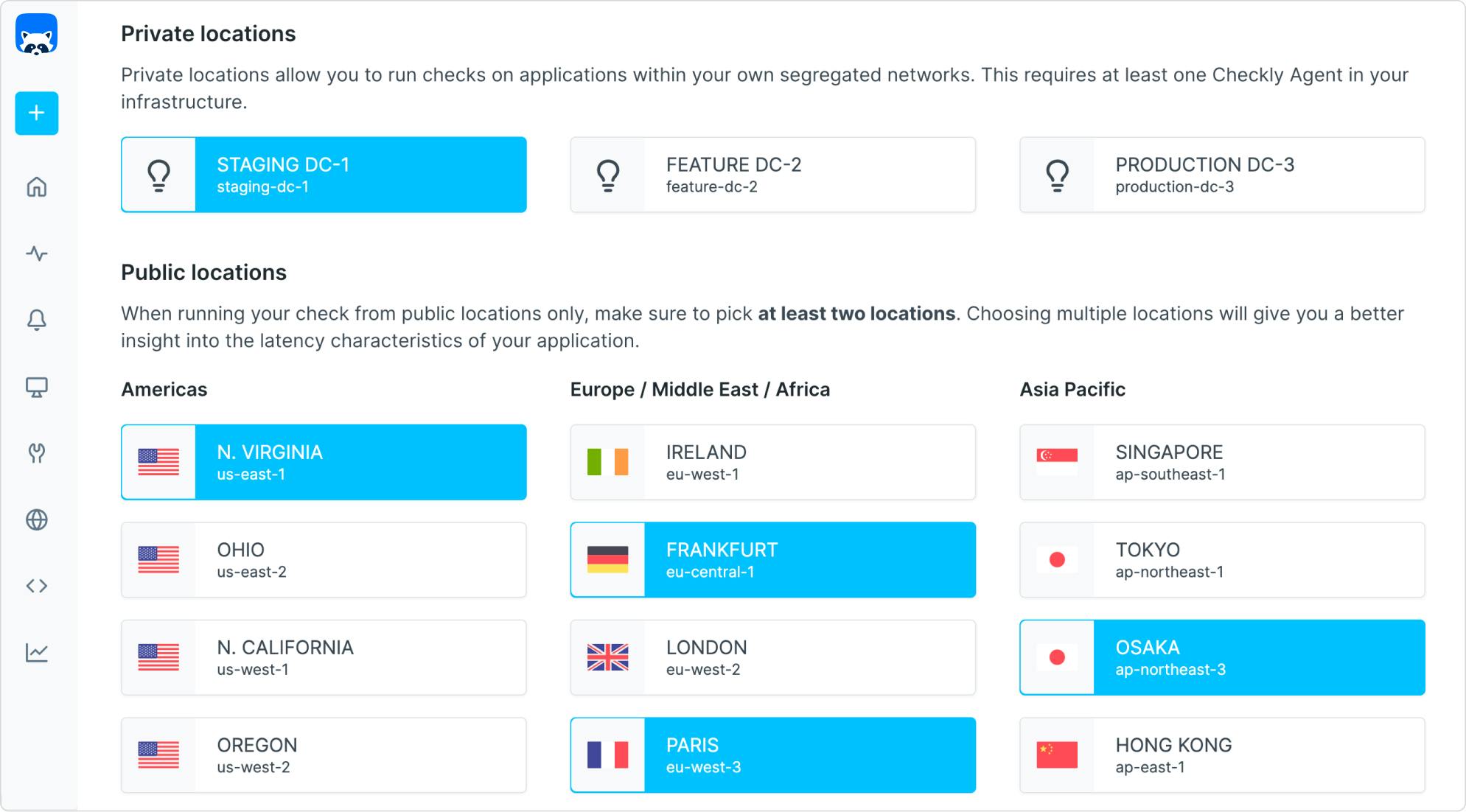
Monitor real scenarios with real browsers
Monitor content, uptime, end-to-end user flows, transactions, and more from real browsers across our global infrastructure.
Reuse tests to monitor continuously
Reuse your existing Playwright test suite and run monitors that continuously validate UI, APIs, Cron Jobs, and more.
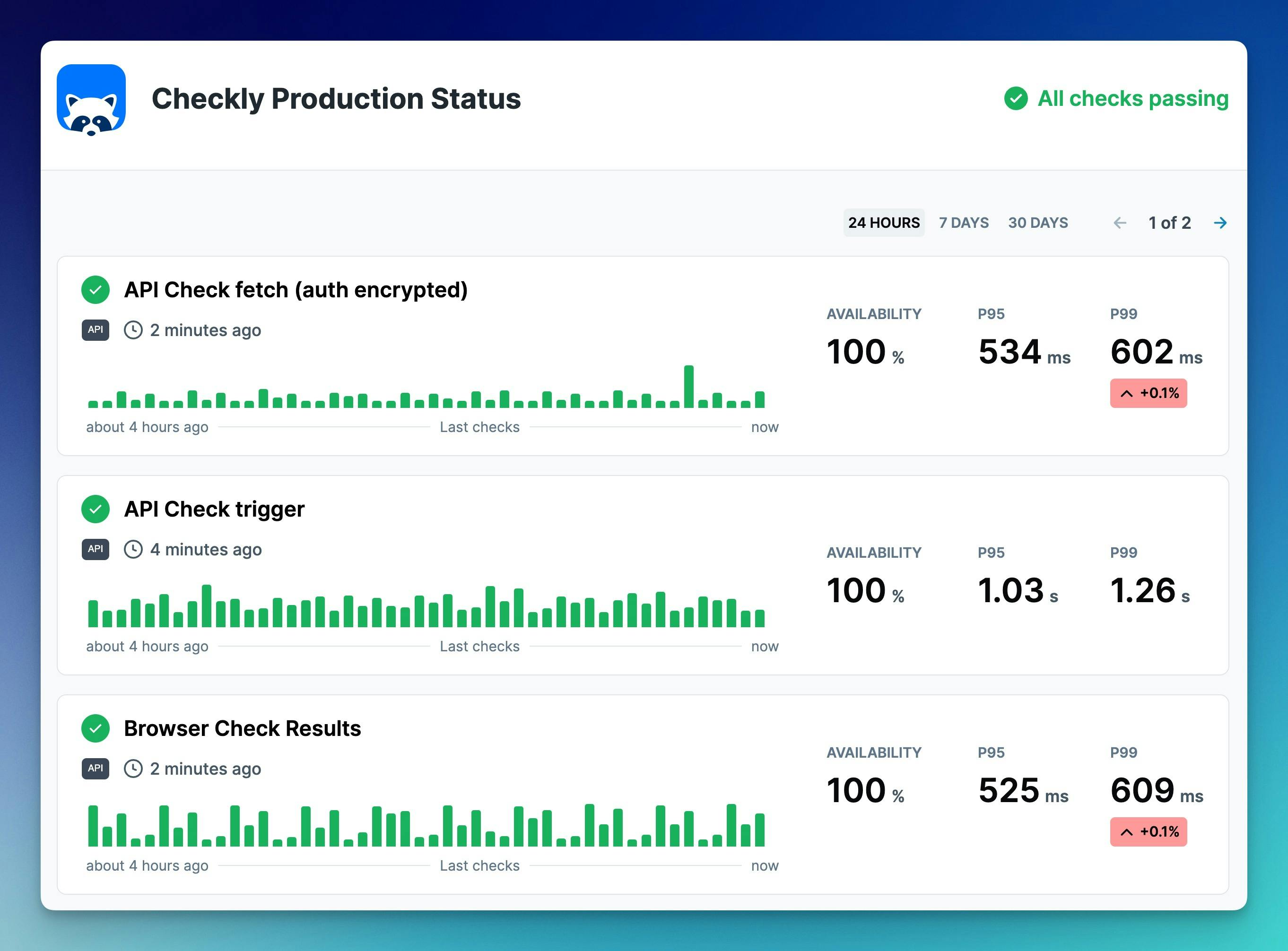
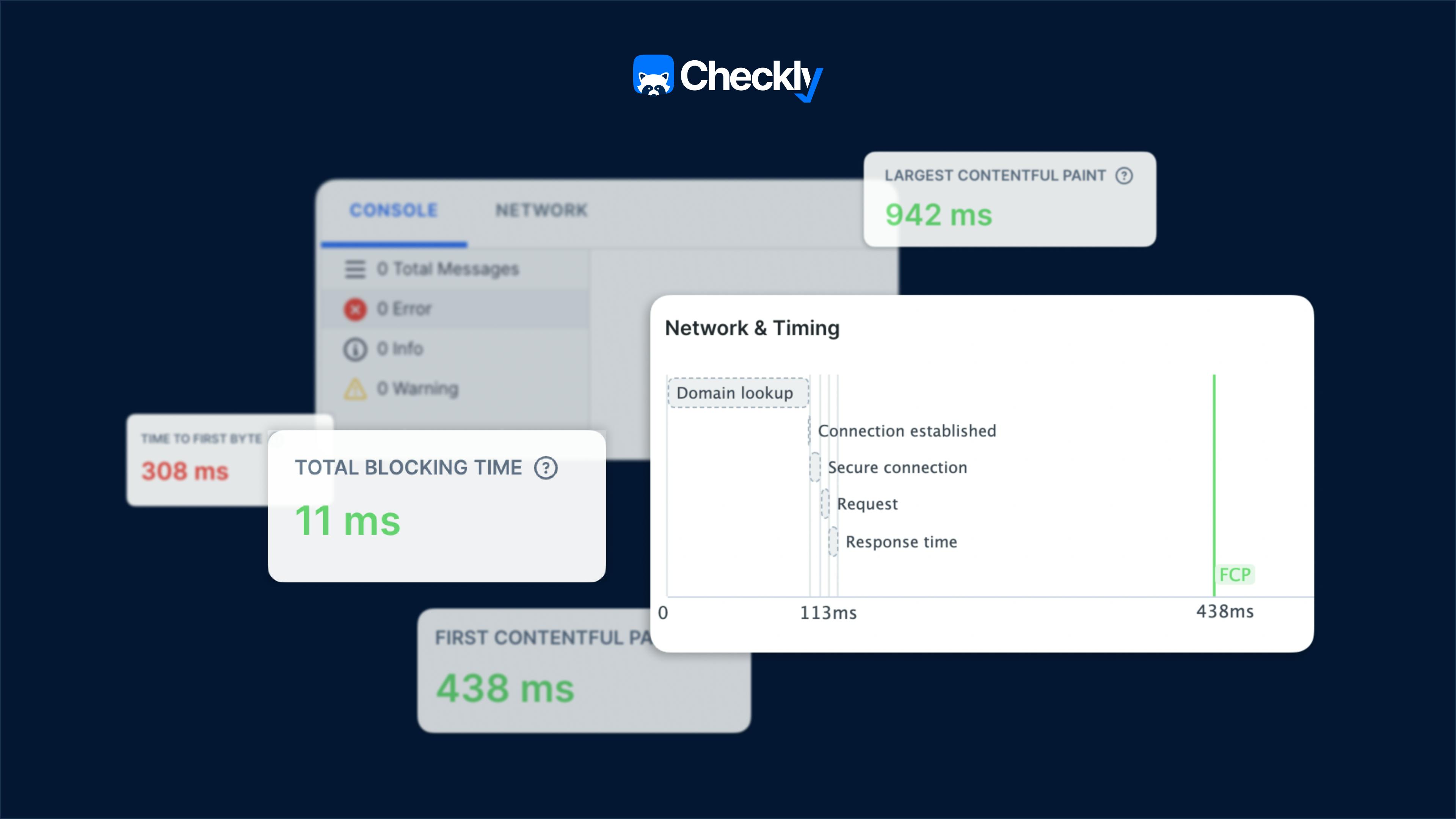
Track app performance over time
Receive web vitals and load times for all your UI and API checks that you can track historically to ensure an outstanding user experience.
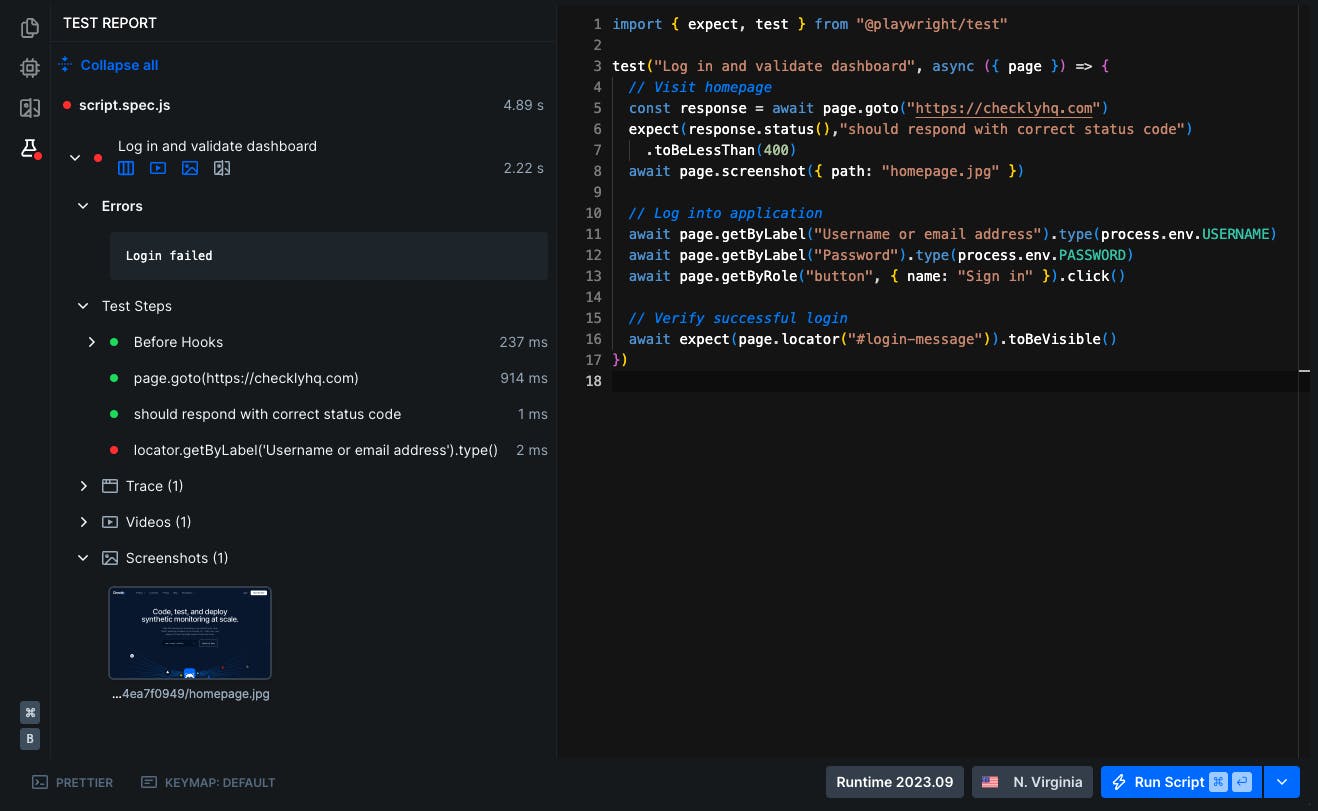
Debug errors faster with traces
Automatically collect error traces and screenshots or videos for fast debugging after receiving an alert from a check. Even receive full-stack traces for deeper insights.
Use Javascript, Typescript, or our SDKs
Write your browser checks in Javascript or TypeScript to leverage an outstanding developer experience that makes creating, maintaining, and collaborating over monitors.

Visualize failed test cases and identify actions that cause failure with a recorded video

Prevent UI issues with layout, color scheme, headlines, etc. with visual regression testing in production