Monitoring as Code transforms monitoring into a repeatable, maintainable, and scalable practice, making it easier to manage complex systems reliably.
Monitoring reinvented for engineering teams
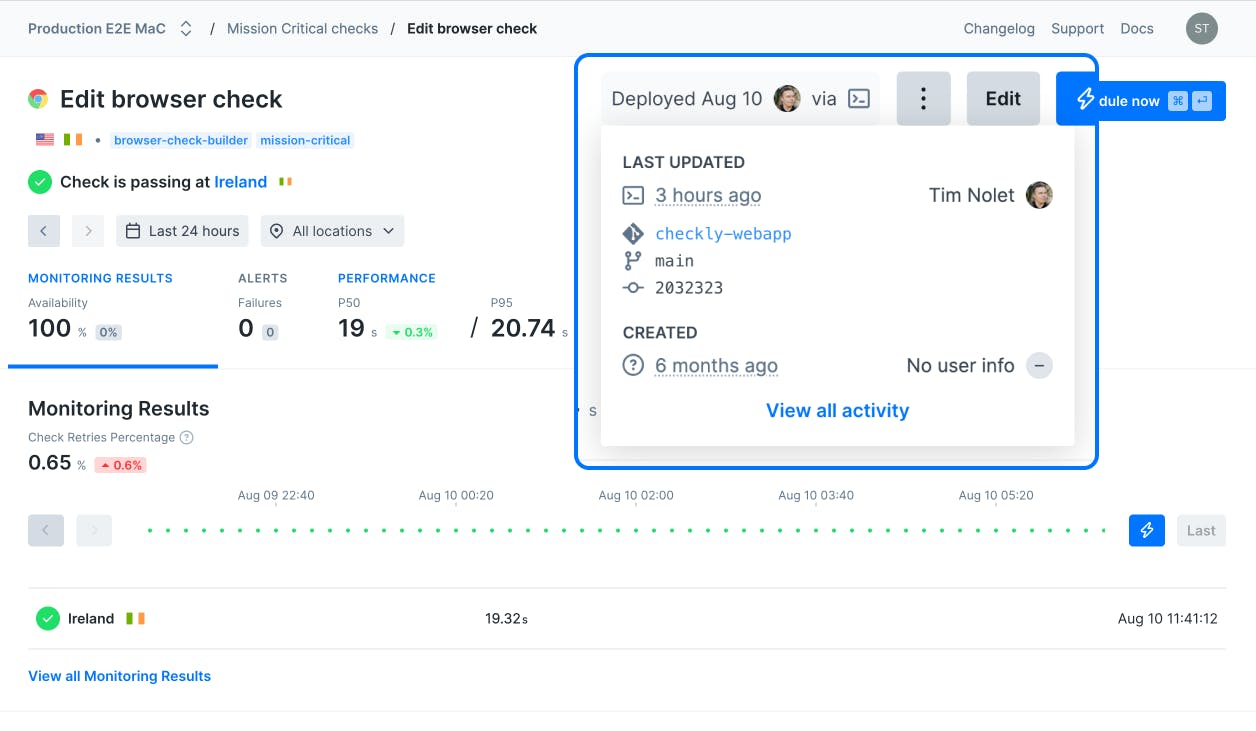
Monitoring as Code (MaC) enables application, site reliability, and quality engineers to create, configure, and collaborate over their entire reliability workflow straight from their IDE.
new BrowserCheck('homepage-browser-check-1', {
name: 'Browser Check #1',
frequency: 10,
regions: ['us-east-1', 'eu-west-1'],
code: {
entrypoint: './home.spec.js'
}
})
new ApiCheck('product-api-check-1', {
name: 'Product API - fetch products',
degradedResponseTime: 10000,
maxResponseTime: 20000,
requests: {
url: "https://api.acme.com/v1/products",
method: "GET",
assertions: [AssertionBuilder.statusCode().equals(200)]
}
})
Trusted By Engineering Teams At


Add to cart

Purchase
Payment

Alert
Your entire monitoring workflow, defined as config files along with Playwright code, OpenAPI specifications, or Terraform scripts in your existing code base, can be automatically updated and deployed across test, staging, and production servers.
As your system grows and both new services and features are added, monitoring as code allows for programatic updates and changes to keep up with the pace of application changes. If you started in the UI and want to scale—no worries, you can import your resources to code with Checkly CLI Import (now in Beta).
Developers, SRE Teams, and other operational teams can collaborate on monitoring configurations and checks using familiar development tools and practices, which promotes a shared understanding and quicker troubleshooting when an error does occur in production.
Ship with confidence – monitoring as code explained in three minutes.
Start monitoring your API endpoints and vital site transactions.
*No credit card required